If you’ve installed a default version of WordPress with commenting enabled on your posts, you may notice WordPress will automatically generate a WordPress ‘Leave a Reply’ prompt above the comment section.
Looking to get a head start on your next software interview? Pickup a copy of the best book to prepare: Cracking The Coding Interview!


If you want to customize the ‘Leave a Reply’ comment text to match your site’s content, you can do so easily by modifying the theme file. To modify the theme file, in your WordPress dashboard first access the Appearance->Theme Editor or Appearance->Editor (whichever is available).
Next, visit your themes comments.php file. Look for the following code which creates the comment block on the page:
comment_form(
array(
'class_form' => 'section-inner thin max-percentage',
'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">',
'title_reply_after' => '</h2>',
)
);
Simply modify this array and add a row defining ‘title_reply’ => ‘You Custom Prompt Here’, such as:
comment_form(
array(
'class_form' => 'section-inner thin max-percentage',
'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">',
'title_reply' => 'Have you lived in these dorms? Share your experiences below:',
'title_reply_after' => '</h2>',
)
);
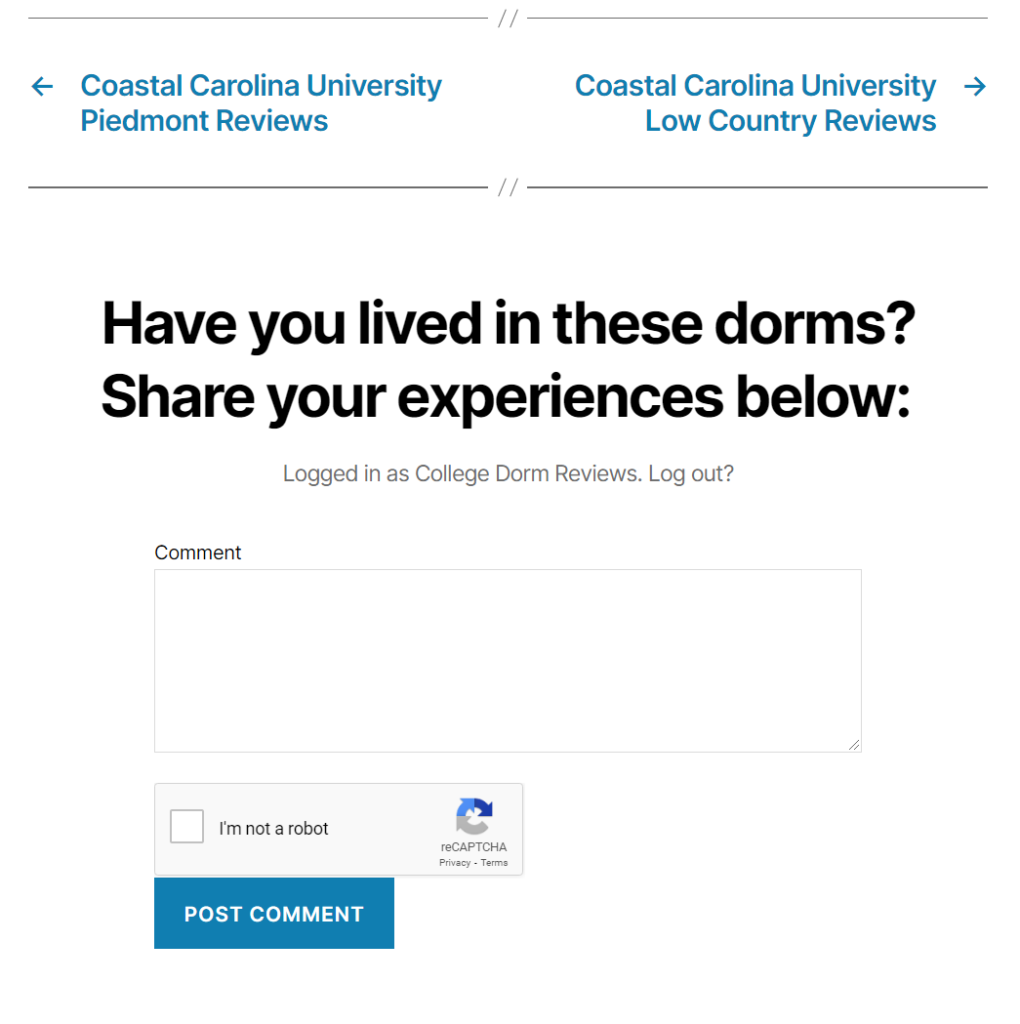
Now you will have a custom comment prompt on your wordpress page:

Elevate your software skills
Ergonomic Mouse |
Custom Keyboard |
SW Architecture |
Clean Code |




