In this post, we will be giving an overview into Pericror’s new Iframe Detector Chrome Extension. The extension notifies you with the number of iframes found on a given page, and allows you to delete iframes detected. Iframe detection occurs after the current page has fully loaded and the extension queries the current page’s DOM for all iframe tags. After installing the extension, the extension will behave depending on the number of iframes detected on the current page:
Looking to get a head start on your next software interview? Pickup a copy of the best book to prepare: Cracking The Coding Interview!

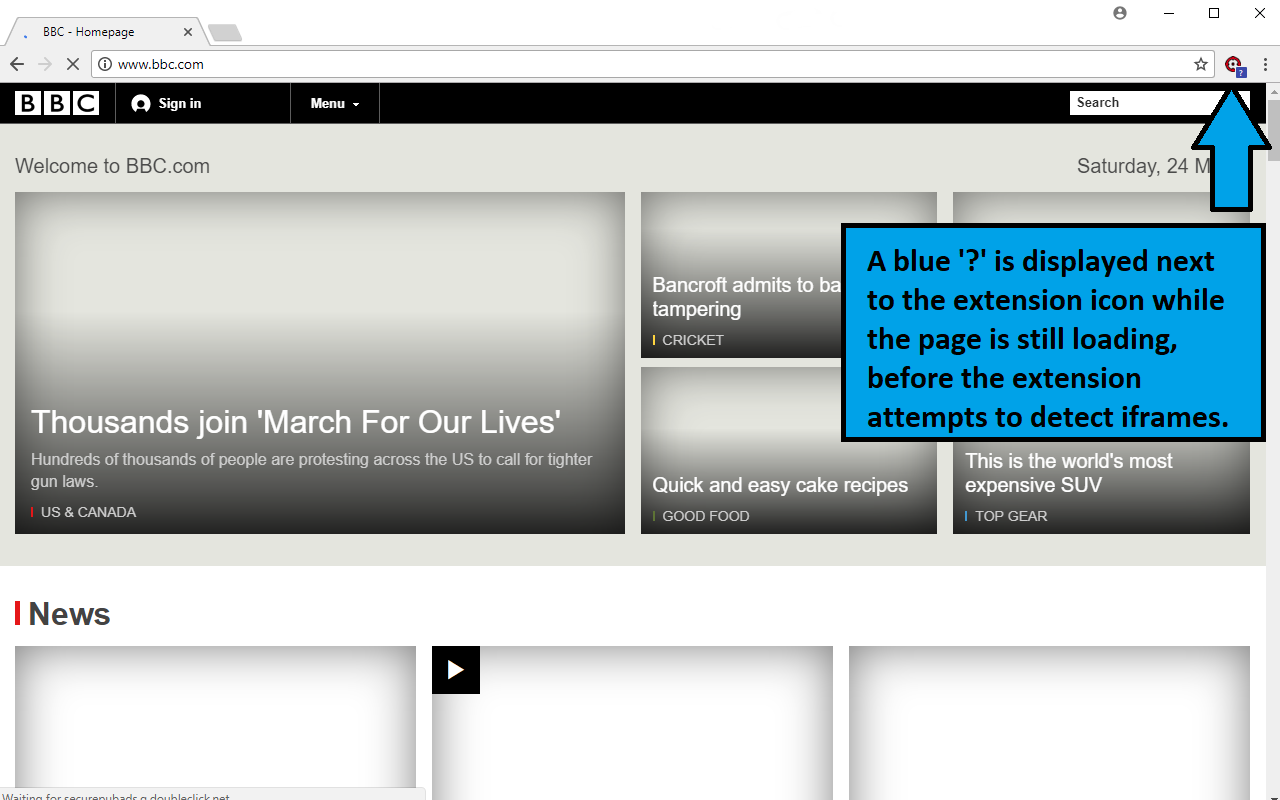
- Before Iframe Detection Occurs
- When the page has not loaded yet, a blue ‘?’
 appears next to the extension icon. Iframe detection will not occur until after the page has fully loaded.
appears next to the extension icon. Iframe detection will not occur until after the page has fully loaded. 
- When the page has not loaded yet, a blue ‘?’
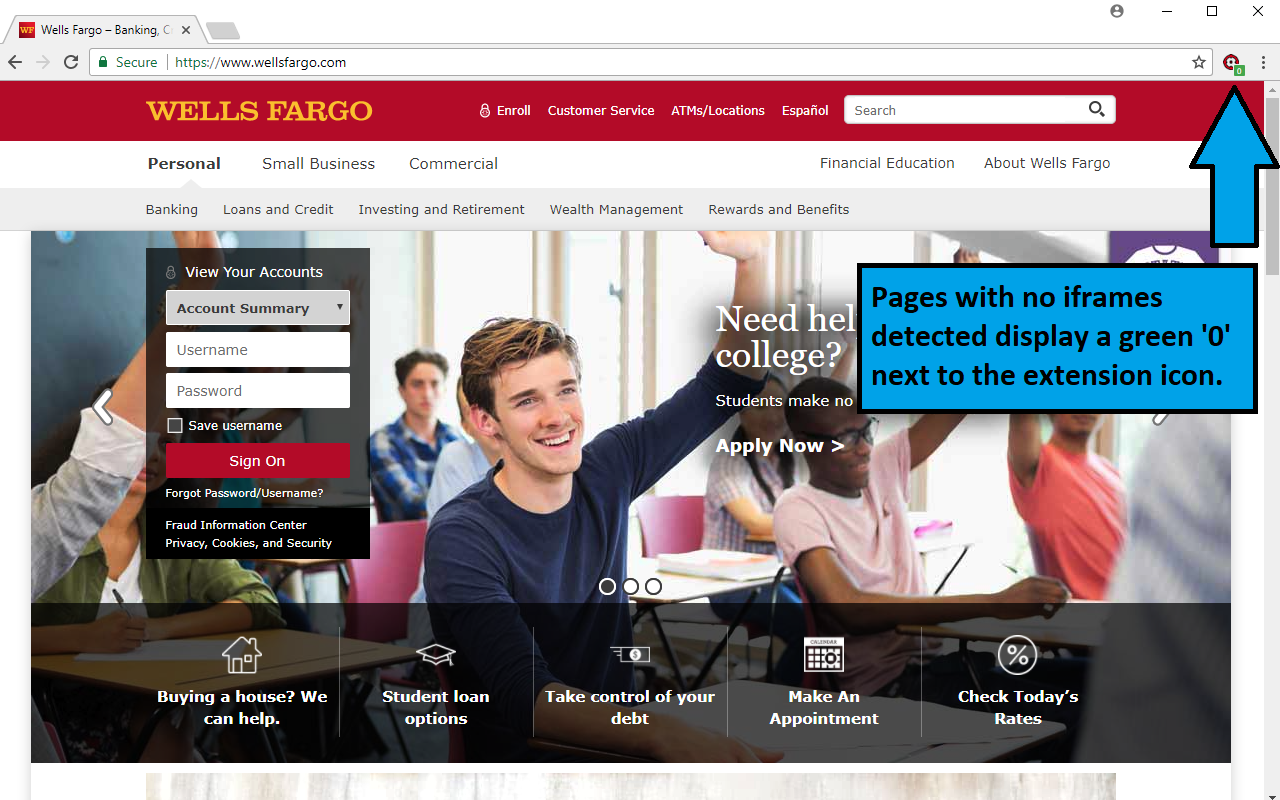
- No Iframes Detected
- When no iframes have been detected, a green ‘0’
 appears next to the extension icon.
appears next to the extension icon. 
- When no iframes have been detected, a green ‘0’
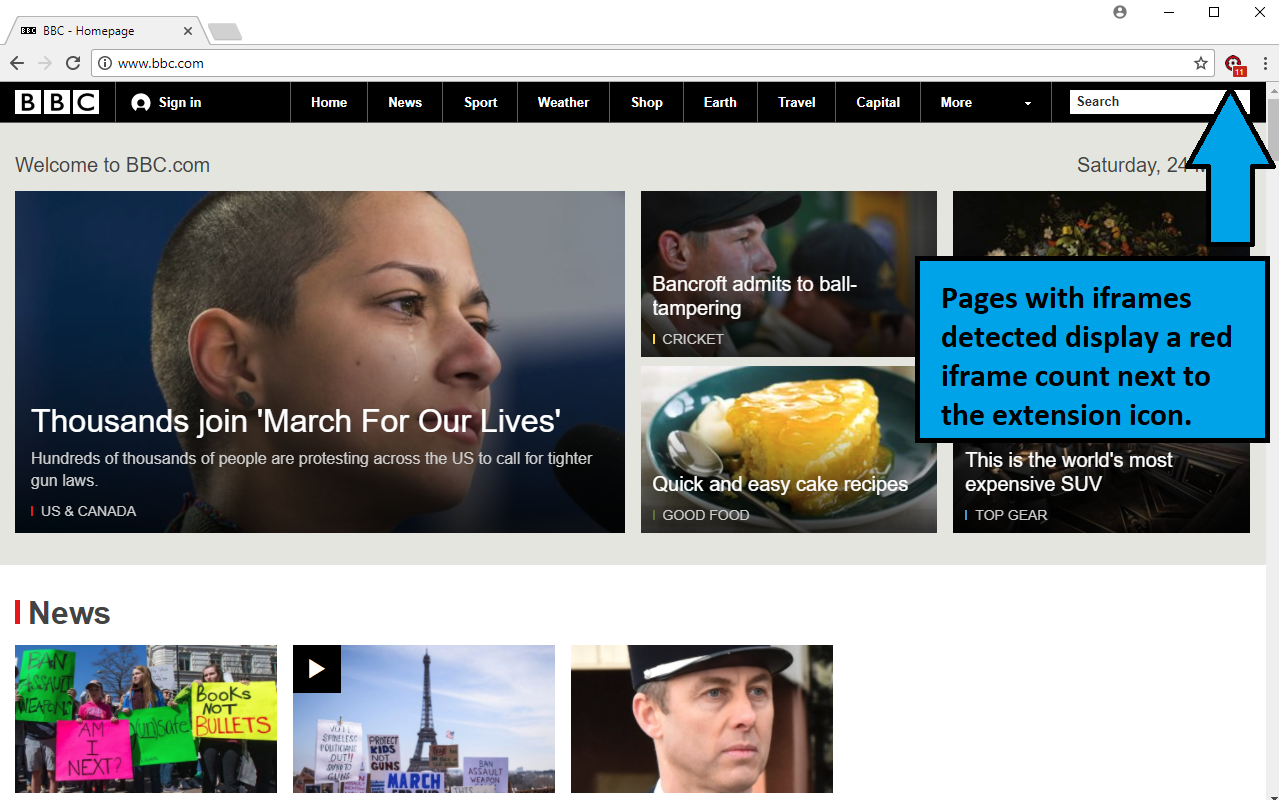
- Iframes Detected
- When iframes have been detected, a red number indicating the number of iframes detected
 appears next to the extension icon.
appears next to the extension icon. 
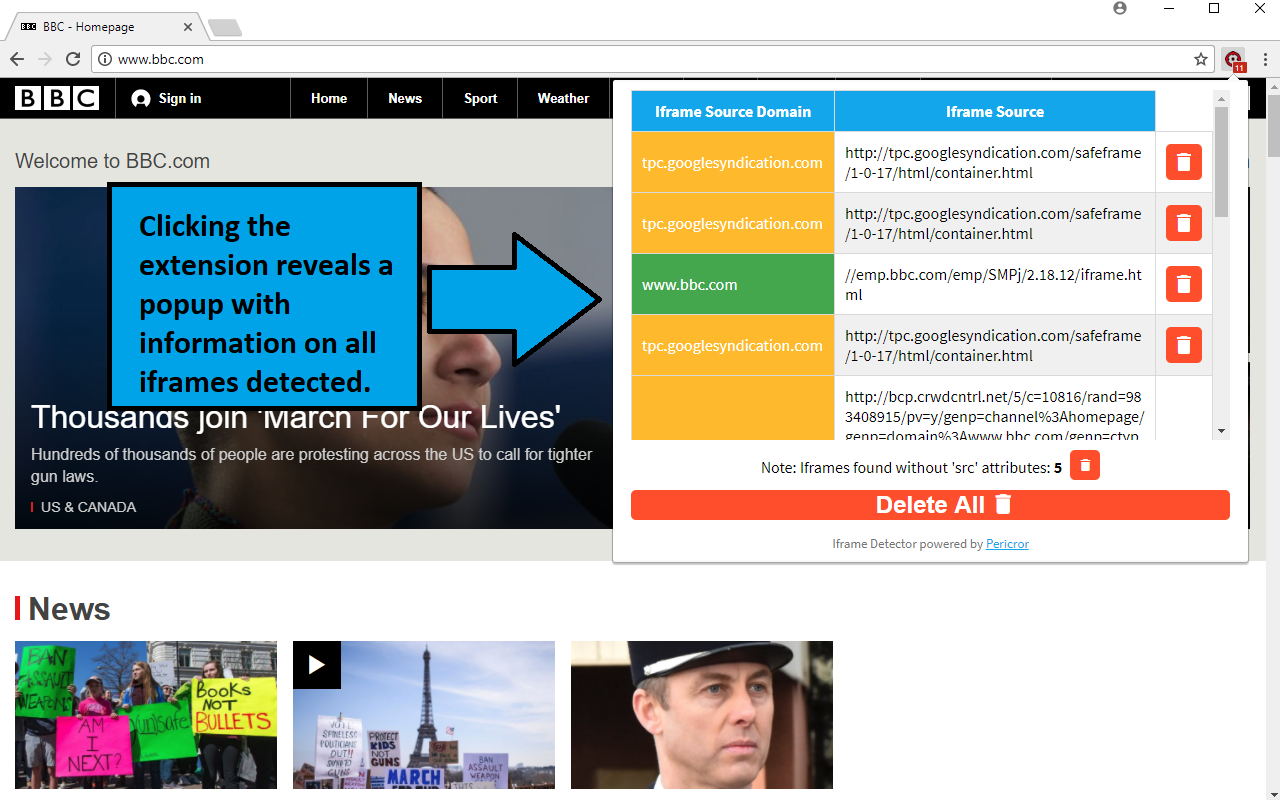
- You can click the extension icon for more information on the iframes detected:

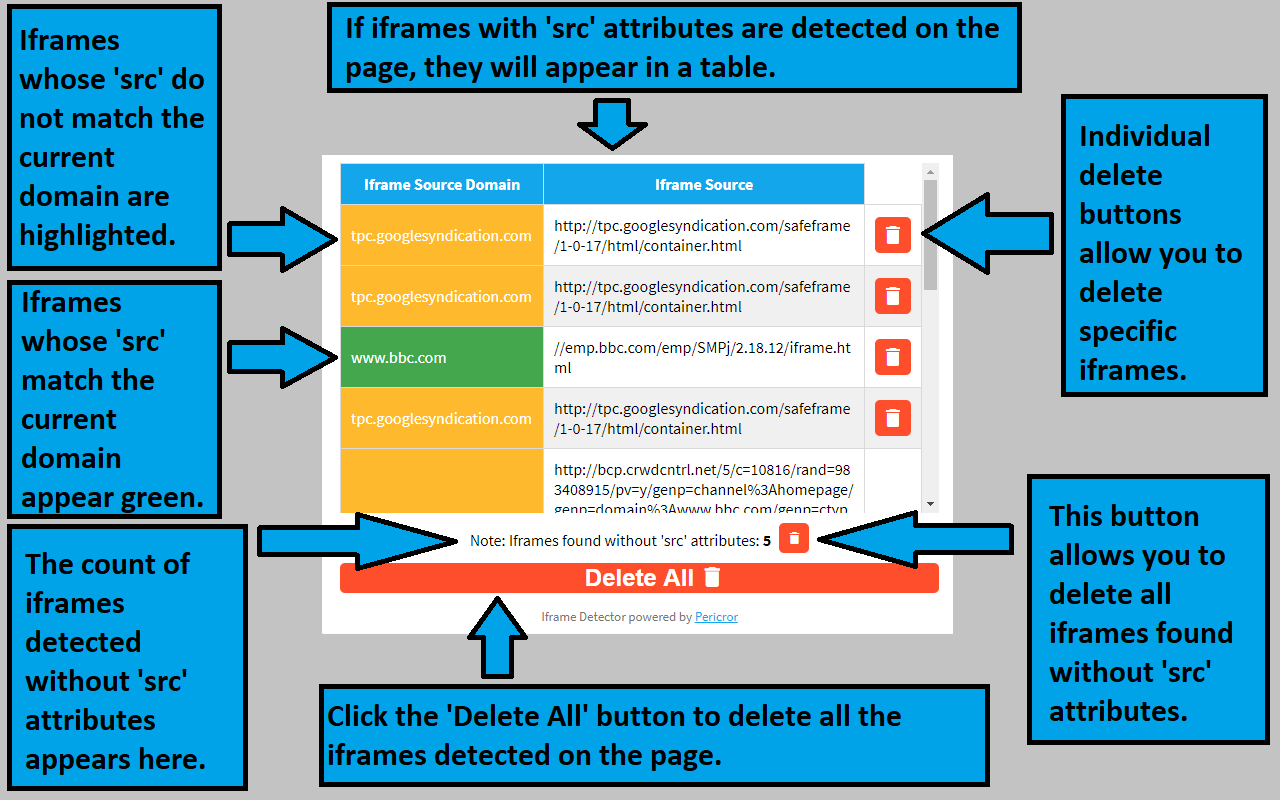
- The following diagram details the various parts of the extension dialogue:

- When iframes have been detected, a red number indicating the number of iframes detected
A video overview of the extension has also been uploaded to our youtube channel.
Elevate your software skills
Ergonomic Mouse |
Custom Keyboard |
SW Architecture |
Clean Code |





Can you add an option to toggle the iframe on/off. Right now it can only be deleted.
Hi, I usually disable the extension via the chrome extension manager if I no longer am using it for de-bugging a site I’m working on.